Outverse
Outverse is a live video-centric community management tool: a platform for building, running & organising digital communities in which live video plays the central role in connecting community members over an extended period.
Results
As a result of the platform we built, Outverse
Raised $6M in funding
Were #1 product on Product Hunt for a week
Onboarded 100+ customers in the first launch week
It's also worth noting that based on continuous customer profile research, Outverse shifted their product from community to customer service. The flow of community feedback meant that founders were requesting some more and different from the functionalities.
Problem
Building this product from scratch meant that we were not immediately faced with problems or challenges but that lack of existing structure did mean that we relied heavily on research and competitive analysis during the early stages of product development.
The brief was to create a platform for content creators to build communities and from research we released the achieving this meant the inclusion and development of
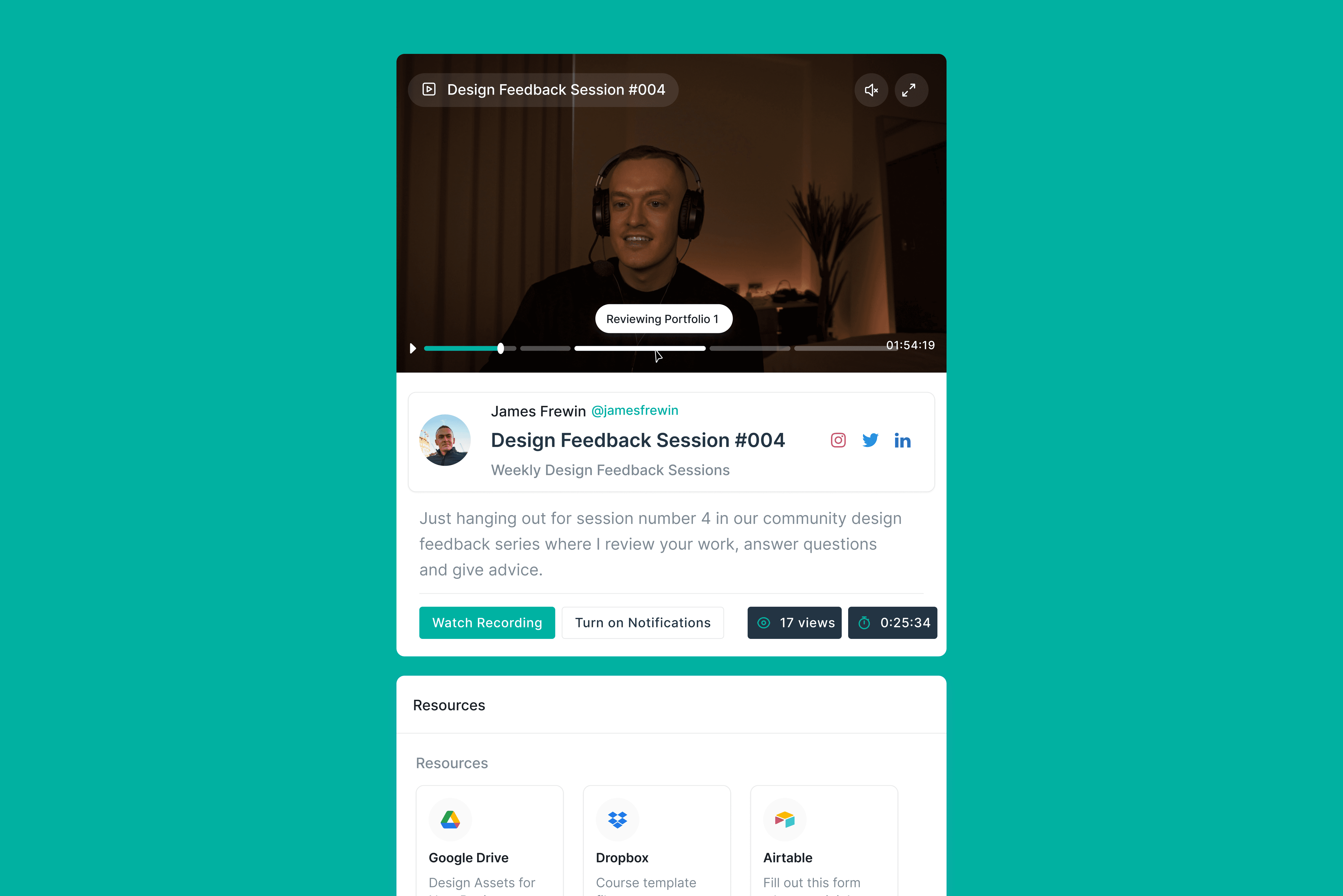
(Live) Video hosting capabilities
Community forums
Community profiles
Stakeholder Interviews
As this product wasn’t something that existed, we worked collaboratively with the founders on the research stage.
We did in-person and zoom work sessions to ensure we were all on the same page.
We held in-person interviews where they described what Outverse was, and we got them to nail down 3 key focuses for what the platform was:
What is Outverse?
“Outverse is a live video-centric community management tool: a platform for building, running & organising digital communities in which live video plays the central role in connecting community members over an extended time period. 'Discord for live video' is an appropriate analogy (to the extent it conveys the plug-and-play nature, bottom-up approach, and community-centric focus of such a product!).”
Describe Outverse in 3 words
Immersive: When users are within Outverse, they should feel like they're within a platform/web app rather than just on a website.
Organised: We want to make it super easy for community members to know what sessions are coming up – and where to find previously recorded sessions, etc.
Collaborative: We want the platform to feel intimate and engaging from a community standpoint.
Product sketches
At the end of our stakeholder interview, the founders shared their own wireframes of how they were envisioning the product. This is unusual when working with founders but so useful when it comes to the design process.
Due to buget and time, the founders wanted to skip the wireframing stage, this wasn't ideal but the process was eased with these product sketches.
Research
Data Analysis
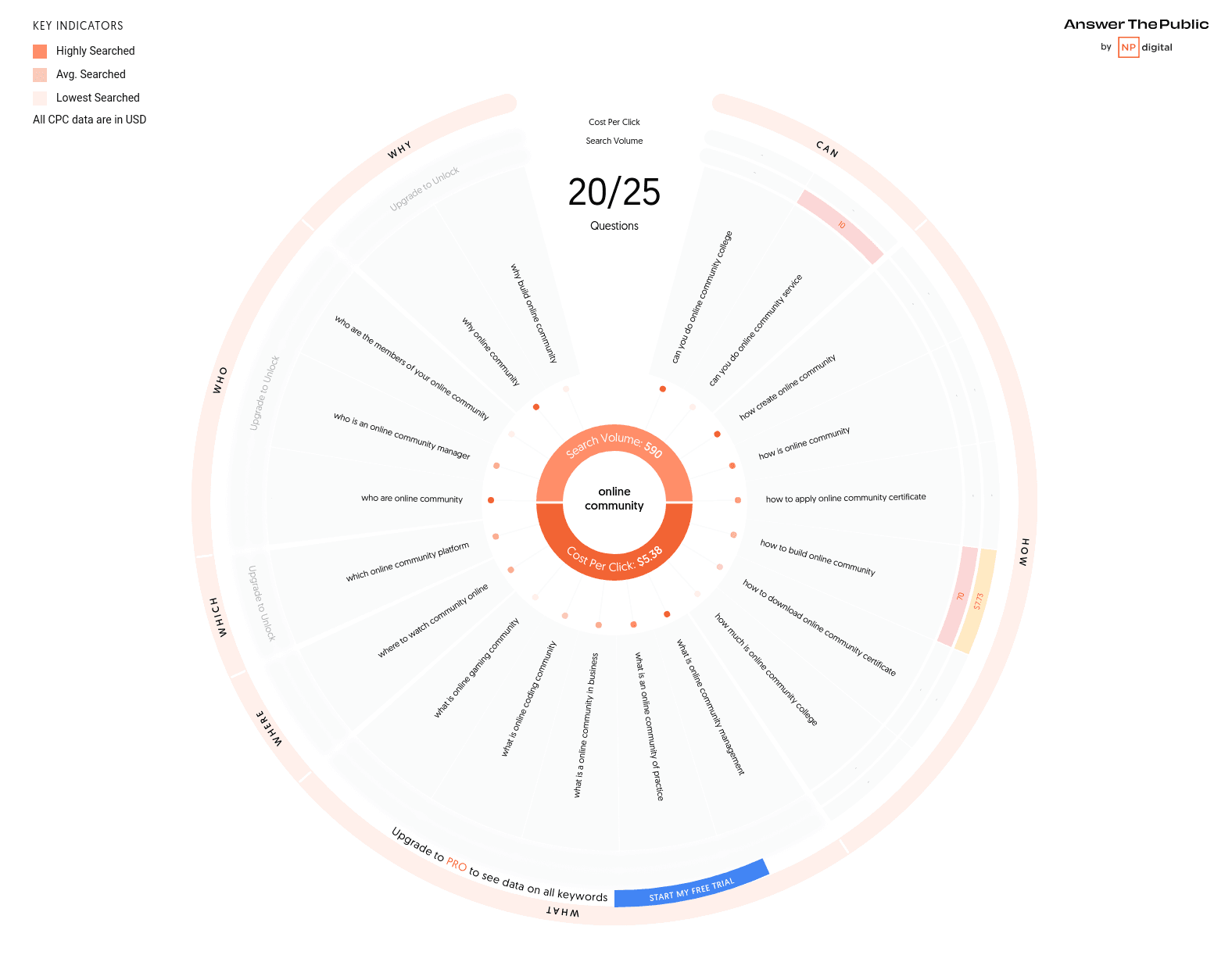
Something I love to do when building product from zero is use the software 'answer the public', it's a tool that gives you insight into the questions people are asking via Google and to seach by term.

So, we searched the terms 'online community' and relevant associated questions that came up included:
Questions
How to create an online community
Why should I build an online community
Prepositions
Online community for… [x] (Women, Artists, Mental health, Artists)
Online community groups near me
Online community to make friends
Participate with online communities without interacting
We also searched 'community platforms' as a singular entity
Questions
What is a community platform vs a blog?
Prepositions
Community platforms for creators
Platforms for community engagement
Platforms for community building
From this research, we solidfied the market need for Outerse but also the foundational need was based on:
Building
Engaging
For a specific niche group
The interesting search term that we were drawn to out of interest was the idea that people wanted to 'participate with online communities without interacting', to us, allowing this on Outverse wound't be a positive contribution to society as we wanted people to engage and feel the support of a community. If we allowed users to participate without interaction, the platform would probably feel quite empty and not motivate people to stay.
Competitor Research
We looked into 3 other community driven software platforms; Discord, Circle, Geneva. Specifically their features, price and integrations.
Discord
Audience:
Widely used for both casual and professional audiences
Interface:
Features a more complex interface with numerous customization options.
Features:
Provides real-time voice, video, and text chat, along with screen sharing and integrations with various apps and services.
Pricing:
Offers a free plan with most essential features, and a Nitro subscription ($9.99/month).
Geneva
Audience:
Group communication app for friends or organisations
Interface:
provides a user-friendly interface with a focus on organized communication.
Features:
Offers features like polls, calendar integration, and file sharing
Pricing:
is currently free to use, with no paid tiers or limits on members or features.
Circle
Audience:
creators, entrepreneurs, and businesses
Interface:
Offers a clean, customizable interface that can be tailored to match a brand's look and feel.
Features:
Includes features like discussions, live streams, courses, and member directories.
Pricing:
Offers a 14-day free trial, with paid plans starting at $39/month for basic features.
Learnings
Familiar navigations
All brands used Jackob’s Law to develop their products. The one thing they had in common was the vertical left-hand navigation bar. So we decided that this would be an important feature for Outverse.
Missing interactions
Geneva wasn’t necessarily the easiest to use functionality wise.
As a new user, some features were hard to find
It wasn't possible to 'search' through their event library, instead you had to scroll which felt like a bit of a blocker
They had obviously taken advantage of the Aesthetic Usability Effect but for us, this meant we paid extra attention to the smaller interactions.
It was also a point I brought up when speaking to the founders because initially, there were multiple features briefed, bu this allowed up to argue an alternative way of working where we ship features in a staggered format so we could get feedback and iterate.
Missing features
As a whole we realised there were 3 features that had not been considered for Outverse:
Private messaging
Forums
Subscription model
After discussing, we decided that between. 'private messaging' and 'forums', forums were the feature we would want to focus on first but due to time and budget, this would marked as a phase one activity.
Then in terms of the subscription model, Outverse decided it wanted to work differently from its competitors in this category. They decided to charge the content creators and then allow the content creators to charge the community.
Customer Profiles

David, Influencer
A micro-influencer who teaches on a niche topic.
Age:
26
Location:
New York
Bio:
David has a 6-figure business that he grew on social media, where he teaches people how to make passive income streams.
Needs:
David needs a platform where he can mentor, communicate across timezones
Frustrations:
David finds that he has to use multiple platforms to cater to his needs and wants to find one platform that can house them all.

Sergio, Educational leader
People of importance in the educational system who want to build a larger audience
Age:
38
Location:
London
Bio:
Sergio is a graphic design teacher in a high school. He is offering various learning methods so his students have the best opportunity to succeed.
Needs:
Sergio creates content for his students and looks to house his content on a platform so his students can easily access it. He would also like to help more students nationwide.
Frustrations:
Sergio struggles to find a platform to allow his content to be at the forefront of an intimate community. As this content will initially be just for students, he will need to be able to vet his community members.

Naya, Streamer
Users who have built an audience via streaming on sites like Youtube and Twitch.
Age:
19
Location:
Los Angeles
Bio:
Naya is a college drop-out who took her hobby of streaming gaming videos online and turned it into a monetised asset.
Needs:
Naya needs a base for her followers where it’s easy to engage with her and the other followers.
Frustrations:
Naya gets millions of views on her streams but loses contact as soon as the stream ends. She needs somewhere to re-invite people when she posts a live stream.
Design Process
User flow
This piece of the project could have done with a little more extensive research but due to budget and time, we were only able to action a small user journey exercise. It was enough to build the MVP but we suggested some user focus groups post-launch that would allow for a more extensive look at the user flow.
From this quick user flow we were able to prioritise the features needed to launch. We decided on:
Onboarding
Community launch
Engagement and Moderation
Moodboard
As we were designing the product from inception we carried out a moodpboard exercise on a shared Figma file where the founders could interaction, share and comment of any of the Inso assets we were curating.
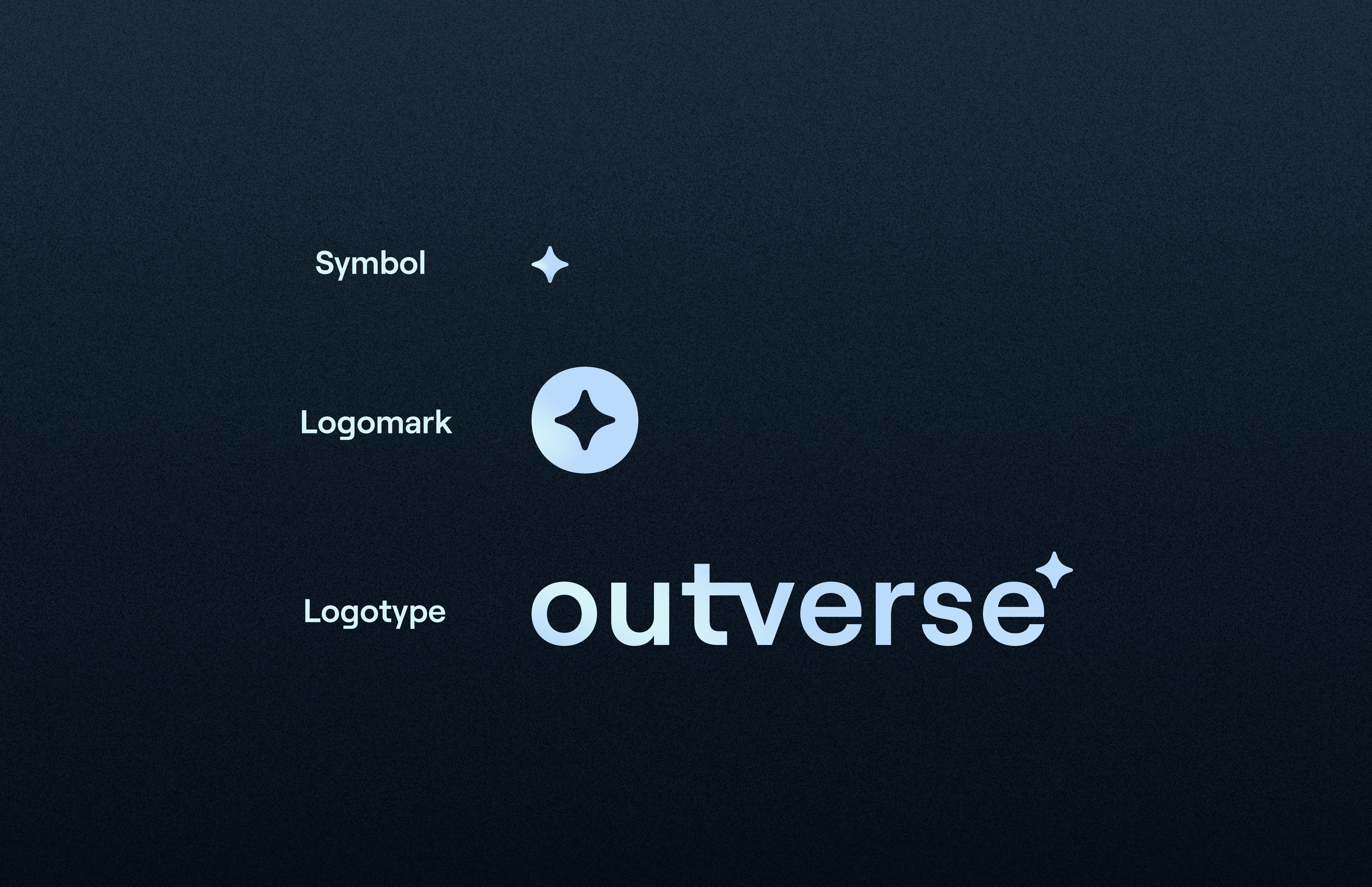
Branding
The founders gave us the goal of leaning into a brand that was inspired by space and astrology.
Simple Icon: The star icon was a shape born out of the letter ‘e’ motif
Gradients: This shows the galaxy-esc elements of the design. I think this is quite literal, though and I would perhaps look into something a little more subtle if I was to do it again.
Subtle Grain Effect: I added a subtle grain effect to add to the “space” effect of the design. I think adding texture to colours can add a level of depth. Especially since there are a lot of dark colours being used.
Typography: We went with something easy to read and modern.



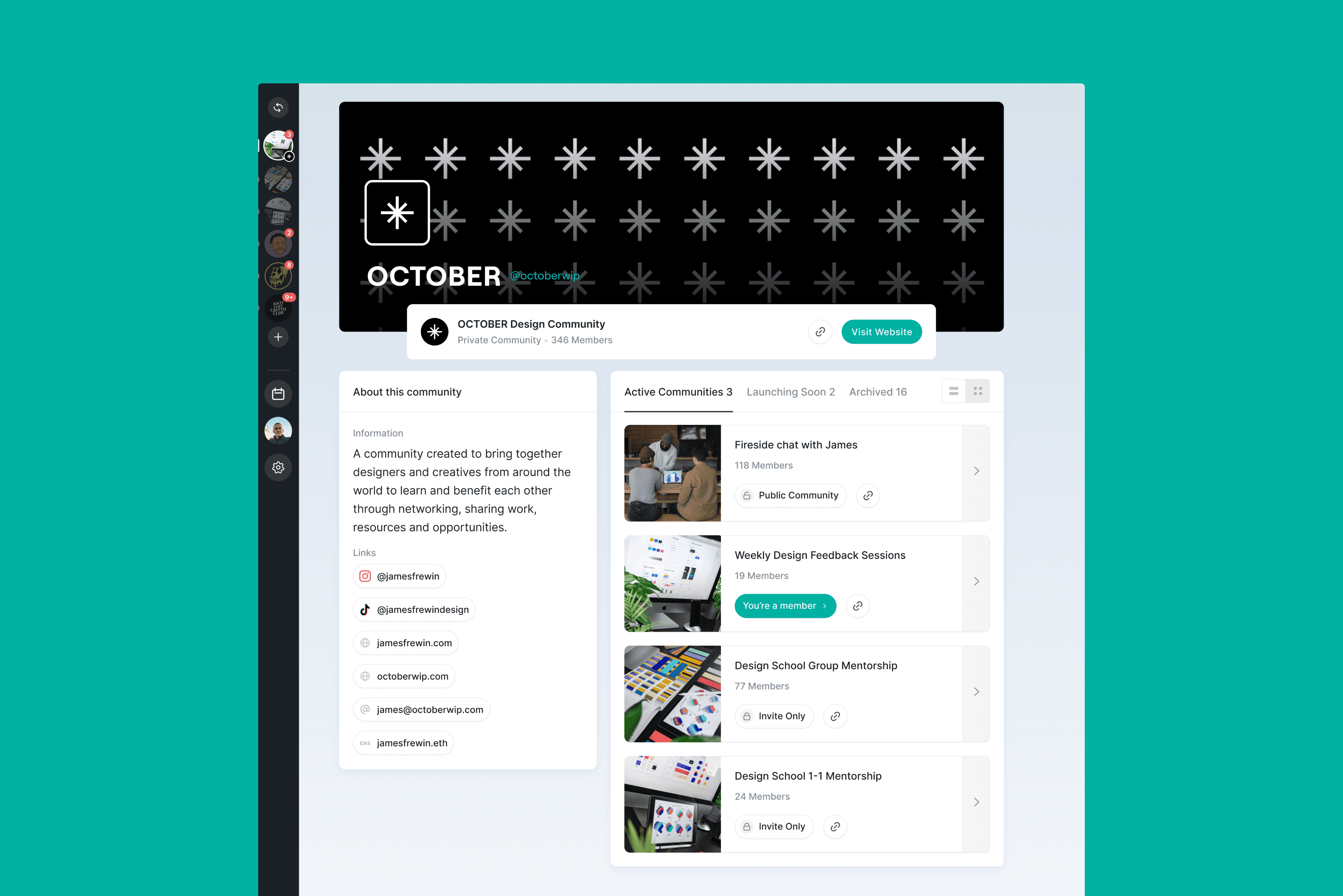
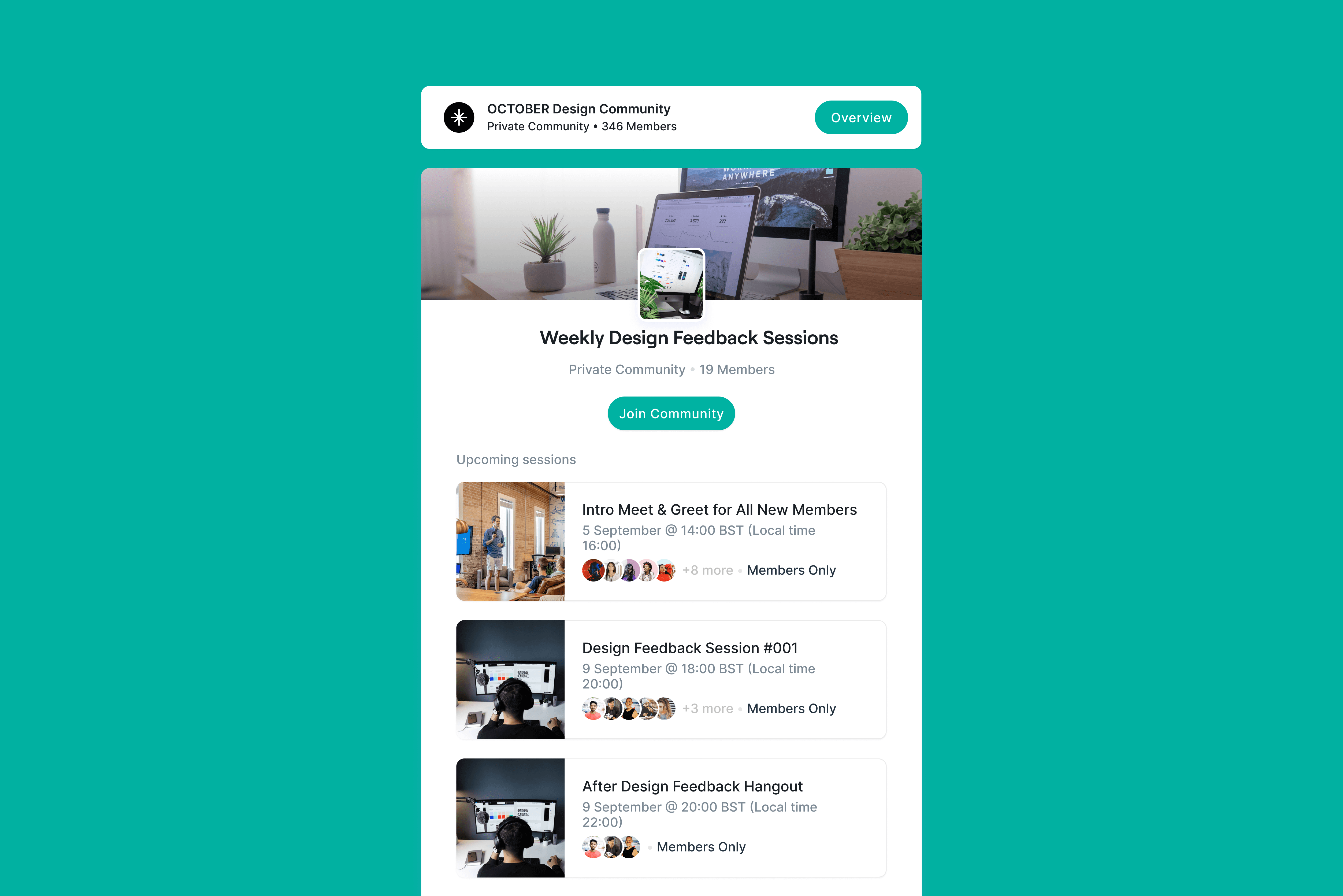
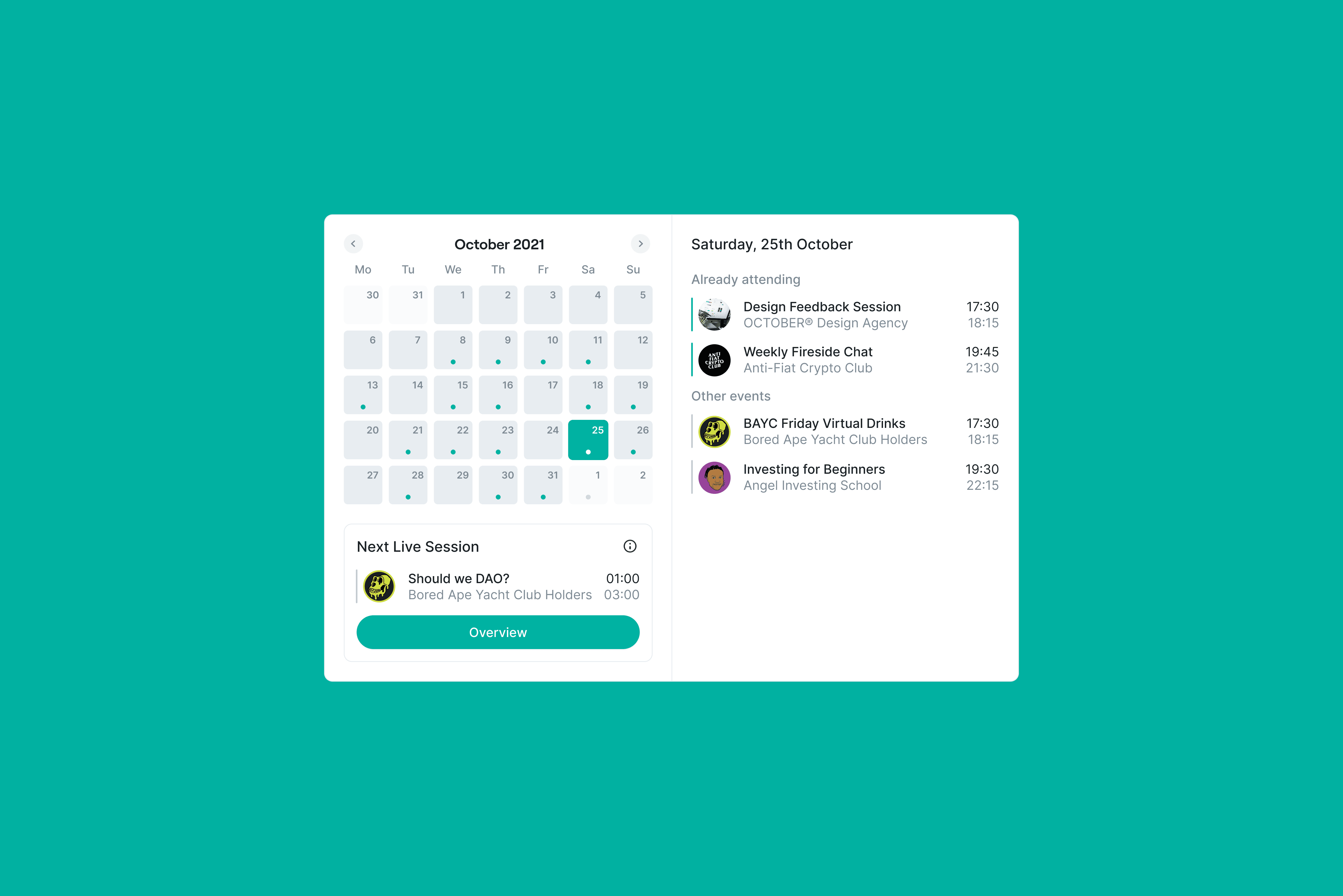
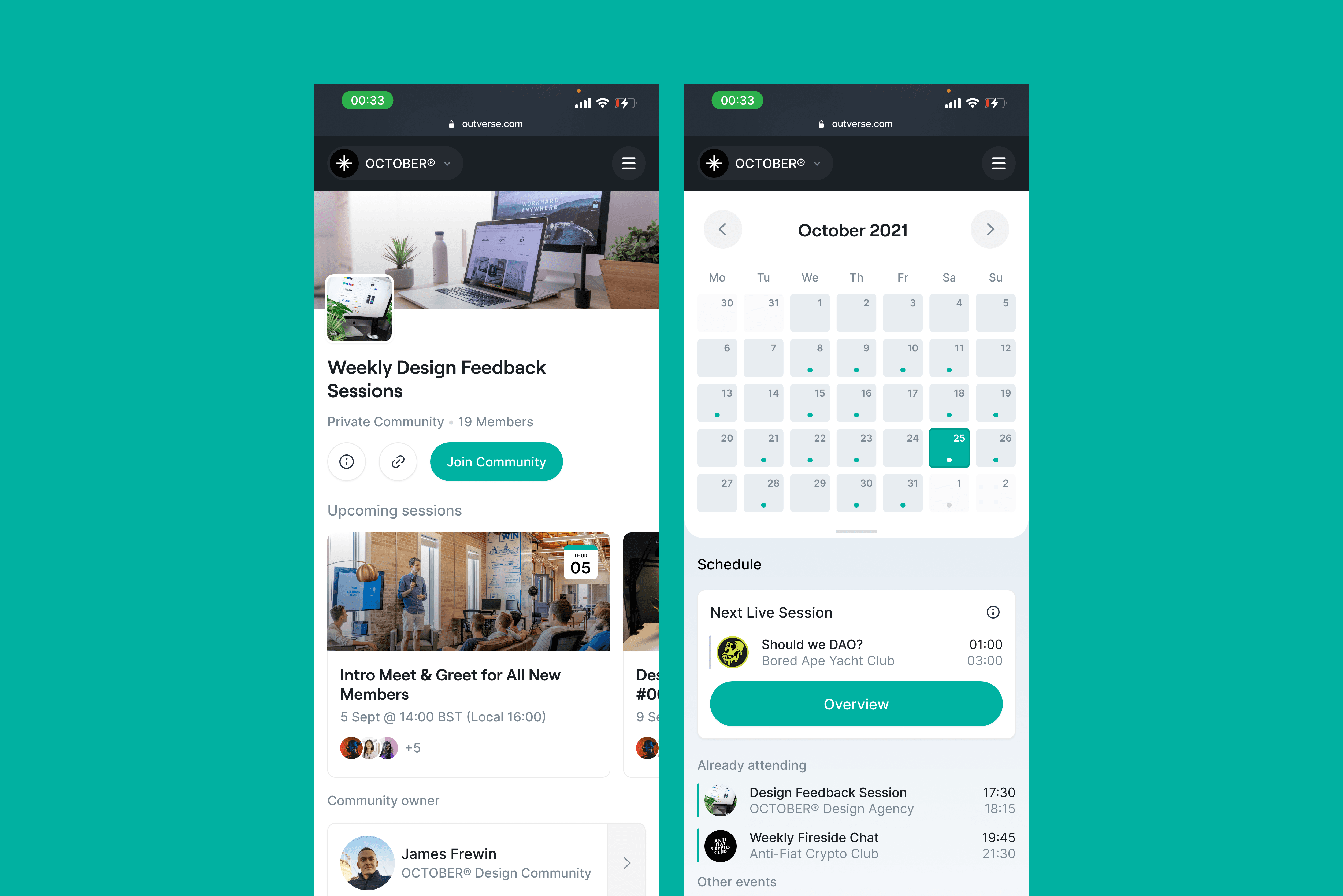
Final Product
The final solution for Outverse was an intricate platform design that included:
Log in / log out access
Left hand navigation
Community profiles
Events calender





Design Elements
Font
Heading
Heading 1
Roboto
Regular
32px
160%
Heading 2
Roboto
Regular
24px
160%
Heading 3
Roboto
Medium
20px
160%
Heading 4
Roboto
Medium
18px
160%
Body
Body 1
Inter
Regular
18px
160%
Body 2
Inter
Regular
16px
160%
Body 3
Inter
Regular
14px
160%
Body 4
Inter
Regular
12px
160%
Colour
Brand
Green
Dark Blue
Light Blue
System
Dark Blue
Grey
Background
Critical
Dark Yellow
Light Yellow
Success
Dark Green
Light Green
Warning
Dark Red
Light Red
Main Components
Input Fields
Text Fields
Placeholder text
Text Fields
Placeholder text
Text Fields
Placeholder text
Dropdown Fields
Text Fields
Placeholder text
Text Fields
Placeholder text
Item 1
Item 2
Item 3
Text Fields
Placeholder text
Icon Fields
Text Fields
Placeholder text
Text Fields
Placeholder text
Text Fields
Placeholder text
Buttons
Placeholder text
Placeholder text
Placeholder text
Placeholder text
Placeholder text
Placeholder text
Badge
Green badge
Yellow badge
Red badge